12 Fév 2012
L’ergonomie et la pagination
La pagination est utilisée dans une grande majorité de sites Internet. Elle intervient à chaque fois qu’il y a plusieurs pages numérotées à afficher, que ce soit une réponse à une recherche ou un simple article qui tient sur plusieurs pages.
Cet élément, si souvent utilisé, est implémenté très différemment et pas toujours efficacement. Quelle est la pagination la plus optimale de toutes ? Analyse.
Une solution universelle
Que ce soit pour deux pages ou deux cents pages, la pagination présentée ci-après est toujours la même. Ne cherchez pas, c’est la plus optimale possible. Elle permet d’accéder, avec un nombre minimum de clics, à n’importe quelle page. N’hésitez pas à laisser un commentaire si vous trouvez mieux. Deux implémentations, une en php, l’autre en javascript, sont présentées en fin d’article.
Il va sans dire que pour être aussi affirmatif, il a fallu tout d’abord tester de nombreuses paginations existantes et réfléchir à cette problématique. Un comparatif des paginations existantes est présenté en fin d’article.
L’ergonomie et la charte graphique sont deux notions fondamentalement différentes mais complémentaires. Cet article axe sa réflexion sur l’ergonomie optimale de la pagination, pas sur sa représentation graphique optimale.
Les règles de base
Voici tout d’abord les règles de base qui s’appliquent dans tous les cas. L’élément de pagination doit tout le temps être affiché au même endroit, quelle que soit la page affichée. Si le contenu de la page nécessite de scroller, il est souhaitable que cet élément soit affiché en haut et en bas de page, à moins qu’il soit visible en permanence durant le scrolling.
La page en cours d’affichage est indiquée avec un style de police différent, généralement en gras et/ou d’une couleur différente. Elle n’est pas cliquable. Les autres pages sont affichées avec la même police, dans un style simple, et sont toutes cliquables.
Une erreur courante est de voir des sites afficher la page courante de la même manière que les autres pages. Le visiteur ne sait alors plus sur quelle page il est.
La pagination avec dix pages ou moins
Lorsqu’il y a dix pages ou moins, elles sont toutes accessibles dans l’élément de pagination.
Voici un exemple de pagination avec neuf pages :
La page 1 est actuellement affichée, son numéro est en gras. Il est possible d’accéder directement à n’importe laquelle des autres pages en cliquant sur le numéro de la page. « Suivant » permet d’accéder à la page suivante, soit la page 2 dans cet exemple. « Suivant » étant toujours placé au même endroit, aucun déplacement de souris n’est nécessaire pour naviguer sur toutes les pages suivantes.
Les trois points « … » n’ont pas une utilité flagrante dans cet exemple. Ils permettent en effet d’accéder à la dernière page qui est également disponible en cliquant sur son numéro de page.
Dès que l’on est sur une autre page que la première, « Précédent » apparaît et permet d’aller à la page précédente.
De la même manière, les trois points « … » à côté de « Précédent » permettent d’accéder à la première page.
Lorsqu’on arrive à la dernière page, « Suivant » et les trois points qui le précèdent disparaissent.
La pagination avec plus de dix pages
Que se passe-t-il maintenant lorsqu’il y a plus de dix pages ? Seule la dizaine courante est directement accessible, toujours en partant du début de la dizaine (1, 11, 21, …) et en allant jusqu’à la fin (10, 20, 30, …). L’intérêt d’une pagination à dix pages est évident : c’est la table de multiplication la plus connue de tous.
Les trois points qui précèdent « Suivant » ont alors une bien plus grande utilité puisqu’ils permettent d’avancer de dix pages d’un coup.
Voilà ce que l’on obtient lorsqu’on est sur la première page :
En cliquant sur les trois points, on accède directement à la page « 11 » :
Et si l’on recommence une nouvelle fois, c’est la page « 21 » qui est affichée :
Les trois points de gauche ont le même usage, dans l’autre sens : page « 21 », page « 11 » puis page « 1 ».
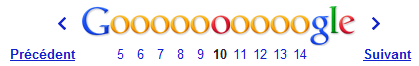
La majorité des systèmes de pagination existants (voir à la fin de l’article) préfèrent afficher la page courante au centre de la liste. Ainsi, quand la page « 10 » est affichée, il est possible de naviguer directement entre les pages « 5 » et « 14 ».
Exemple avec Google :
Cela est intéressant mais pas optimal, car, au lieu d’avancer de dix pages en dix pages, on n’avance que de la moitié. Pour accéder à la page « 21 », la solution optimale nécessite deux clics alors qu’avec Google, quatre clics sont nécessaires : page « 10 », page « 14 », page « 18 » et enfin page « 21 ».
Lorsqu’on est en page « 21 » et que l’on clique sur « Précédent », on arrive naturellement sur la page « 20 » représentée en fin de liste :
Un clic sur les trois points de gauche permet alors d’accéder à la page « 10 », tandis que les trois points de droite accèdent à la page « 30 ».
Lorsqu’on est dans la dernière dizaine de pages, cette dizaine n’est évidemment pas complète :
Un clic sur les trois points de droite permet d’accéder à la dernière page :
Le bouton « Suivant » et les trois points disparaissent alors en toute logique.
Toutes les combinaisons de navigation sont ainsi prises en compte et c’est la solution optimale pour accéder à n’importe quelle page.
Et pour accéder à des pages lointaines ?
Toutes, sauf deux : la possibilité d’avancer cent par cent, mille par mille, dix mille par dix mille, etc., et la possibilité d’accéder directement à la dernière page. Puis, lorsqu’on y est, revenir à la première page ou remonter de cent, mille ou dix mille pages.
En fait, dans 99,9 % des cas, ce besoin est inutile. S’il se présente, il est nécessaire de revoir son moteur de recherche.
Le besoin d’accéder à la dernière page peut toutefois se justifier, par exemple dans un logiciel de mail pour accéder au mail le plus ancien. On préfèrera toutefois offrir la possibilité d’afficher les messages dans l’ordre inverse. Le dernier devient alors le premier.
Si cette solution ne vous convient pas, rien ne vous empêche de rajouter un élément « |> » après « Suivant » et son équivalent « <| » avant « Précédent ». Mais gare à la confusion. L’implémentation présentée ci-après ne gère pas ce cas qui tend à disparaître des usages.
Autre possibilité : offrir une zone de saisie numérique où le numéro de page peut directement être choisi. C’est ce que propose Word, par exemple.
Des pages, pas des éléments
Si vous avez cent éléments à afficher et que vous en affichez dix par pages, ce sont bien dix pages qui seront nécessaires pour les afficher. Si vous changez le nombre d’éléments affichés par page, le nombre de pages change automatiquement.
Certains sites utilisent dans leurs éléments de pagination le numéro de rang du premier élément de la page plutôt que les numéros de pages. Cela porte à confusion et nuit à l’intuitivité. Pour vous en convaincre, regardez l’exemple présenté en fin d’article.
Comment font les principaux sites ?
Voyons maintenant comment font les principaux sites. Comme vous pouvez le constater, aucun ne suit tous les conseils précédemment cités.
Amazon
Sur Amazon, seules les 3 premières pages sont accessibles :
La notion de « Précédent » / « Suivant » est bien présente. « Précédent » est grisé car inactif en première page. Cela est superflu et alourdit la navigation. Le libellé « Page » est peu utile car implicite. Les trois points indiquent une suite dans la pagination, mais l’élément lui-même n’est pas cliquable : un frein à la navigation.
Puisque seules trois pages sont disponibles dans cette navigation, combien de clics seront nécessaires pour aller à la page 10 ? En cliquant sur « 3 », la navigation devient :
Cela est totalement inefficace car, pour aller à la page « 10 », il faudra donc huit clics, au lieu d’un seul dans la solution optimale. Le bouton « Suivant » a le même comportement qu’un clic sur le dernier numéro disponible. Il faudrait presque supprimer ce doublon.
À partir de la page « 5 », une discontinuité apparaît sur les pages précédentes. Une priorité particulière est donnée au retour à la première page. Ce choix est intéressant, car Amazon présente par défaut ses résultats les plus pertinents en première page. Elle a donc une valeur marchande plus importante que les pages suivantes.
Une recherche sur « Madonna » renvoie 18 644 réponses. Avec une telle navigation, il va être bien difficile de voir la plupart des résultats, d’autant plus que cet élément de navigation n’apparaît qu’en bas de page et qu’il faut scroller entièrement la page à chaque rechargement.
Rassurez-vous, Amazon limite sa pagination à vingt pages et n’hésite pas à afficher en haut de la page :
Vous ne trouvez pas cela un peu anti-commercial ? Notez également que le nombre total de résultats a été revu à la baisse…
Fnac
Fnac présente une navigation en haut et en bas de page avec la page courante particulièrement mise en avant :
La flèche droite permet d’accéder à la page suivante. Bien !
Le bouton précédent n’apparaît que quand il est nécessaire. Bien !
Le clic sur les trois points de droite permet d’accéder à la page « 7 ». Bien !
En revanche, elle devient centrée sur la navigation, ce qui est logique, car le nombre de pages proposées n’est pas de dix, et les gens connaissent moins leurs multiples de sept que leurs multiples de dix. Mais c’est deux fois moins efficace que la solution optimale. Il faut trois clics pour accéder à la page « 12 » alors que la solution optimale en aurait nécessité deux et cinq clics pour accéder à la page « 18 » au lieu de trois.
Voyons maintenant Google, le meilleur des moteurs de recherche.
Sur Google, la pagination est très tape à l’œil car on peut cliquer aussi bien sur les numéros des pages que sur les « o » du logo « Goooooooooogle ! »
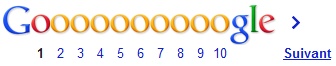
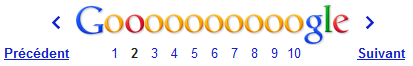
Cette pagination qui prend une place assez importante n’apparait qu’en bas de page. Dix pages sont présentées ainsi que le bouton « Suivant ». Bien !
La page courante est mise en avant par une couleur spécifique à la fois sur le nombre (peu voyant) et sur le logo (très voyant). Astucieux et ludique !
Le bouton « Précédent » n’apparaît que lorsqu’il est utile. Bien !
Il n’est malheureusement pas possible d’avancer de dix pages en dix pages. En chargeant la page « 10 », celle-ci est centrée dans la nouvelle pagination, ce qui est, comme cela a été expliqué auparavant, deux fois moins efficace.
Google fait donc un quasi-sans-faute !
Bing
Que se pass-t-il du côté de chez Bing, le grand concurrent de Google ? La navigation est bien plus austère et ne présente que cinq pages.
« Précédent », pardon « Préc. » n’apparaît que lorsqu’il est nécessaire. L’abréviation est plutôt mal venue.
Encore plus bizarre, lorsqu’on passe aux pages suivantes, le nombre de pages présentées s’agrandit jusqu’à arriver à neuf.
Enfin, tout comme Google, un clic sur la dernière page permet de la centrer, ce qui est deux fois moins efficace.
Facebook n’a pas d’élément de navigation sur son site. Alors pourquoi en parler ?
Car celui-ci est implicite. Lorsqu’on arrive en fin de liste, la suite de celle-ci est automatiquement chargée. L’utilisateur n’y voit que du feu et la pagination devient inutile ! Mais pour les gens habitués à l’utilisation d’une pagination, cela peut agacer.
Avec cette technique, il n’est pas possible de sauter de pages en pages. La page s’enrichit en permanence de nouveaux éléments sans que les premiers soient effacés. Elle devient donc de plus en plus lourde et peut ralentir voire bloquer le navigateur. Ceci limite donc les possibilités d’accéder à une page lointaine.
Le choix de Facebook proposant un scrolling perpétuel est malgré tout astucieux. D’ailleurs, il est largement utilisé sur des applications natives iOS, par exemple, Allocine.
Allocine
Puisqu’on parle d’Allocine, voyons brièvement sa navigation qui est très similaire aux autres :
La seule particularité, c’est qu’il est possible d’accéder à la dernière page à tout moment. En cliquant sur la page « 10 », celle-ci devient centrée :
Il est également possible de revenir à la première page à tout moment.
L’affichage de la dernière page est très classique :
En quoi centrer la dernière page n’est pas une bonne chose ?
En plus de ne pas être optimale, voyez la pagination de ce site qui présente un Top 20, à raison d’une page par élément. La première page propose une navigation comme suit :
Or, la première page présente le vingtième du classement. Il faut donc aller à la page « 20 » pour savoir qui est premier. Un clic sur les trois points permet d’accéder à la page « 6 ».
Mais maintenant, un clic sur les trois points ne permet d’accéder qu’à la page « 8 ». L’avancée est plus que poussive. Deux fois plus lente que le nombre de pages affichées. Il faudra donc huit clics pour accéder à la page « 20 ». Quatre auraient dû suffire en n’affichant que 5 pages dans la pagination, deux seulement si l’on en affiche dix. Fastidieux, non ? En plus, il est impossible de manipuler les urls car la notion de page n’y est pas affichée. Imaginez un Top 100 ?
Cette navigation m’a fait abandonner ce site, tant celle-ci était fastidieuse. Je vois avec grand plaisir qu’une amélioration a depuis été apportée. La dernière page est accessible à tout moment ! Merci Linternaute. À défaut d’être optimal, cela sauve au moins la mise :
Freenews et sa navigation par articles plutôt que par pages
Freenews mélange la notion de pages et d’articles. Ainsi, sur la page d’accueil, alors que cinq articles sont mis en avant, il est affiché :
Faire commencer sa numérotation de « 0 » est plutôt singulier. Ainsi, cliquer sur « 5 » consiste à afficher les entêtes des articles 6 à 10. Neuf pages sont présentées par défaut, ce qui est bien, mais la dernière page a le numéro « 40 » et permet d’accéder à l’article « 41 ». Déroutant, non ?
Un clic sur les trois points permet bizarrement d’accéder au dernier article, soit le plus ancien, écrit en 2003 :
Les trois points du début permettent à tout moment d’accéder à la première page.
Un clic sur le dernier numéro proposé va le centrer. Il faudra donc deux clics pour avancer de dix pages, ce qui est toujours aussi peu efficace.
Implémentation en PHP
/**
* PagenavigationComponent : Render a page navigation component
*
*/
class PagenavigationComponent {
/**
* get : return an xhtml string with the page navigation component
*
* @param $count
* Number of elements
* @param $page
* Number of the current page
* @param $limit
* Max number of elements in a page
* @param $maxitems
* Max number of items displayed in this list
* @return
* The xhtml content formatted
*/
public function get($count, $page, $limit, $maxitems)
{
$result = NULL;
$elements = NULL;
$pagemax = ceil($count / $limit);
if ($pagemax > 1)
{
if ($page > 1)
{
$precedent = $page - 1;
$elements[] = "<a href=\"?page=$precedent\">" . "Précédent" . "</a>";
}
$start = 1;
$end = $pagemax;
if (($maxitems > 0) && ($maxitems < $pagemax))
{
if ($page > $maxitems)
{
$start = floor(($page - 1) / $maxitems) * $maxitems + 1;
$cur = $start - $maxitems;
$cur = ($cur < 0) ? 1 : $cur;
$elements[] = "<a href=\"?page=$cur\">...</a>";
}
$end = min($start + $maxitems - 1, $pagemax);
}
for ($ii = $start; $ii <= $end; $ii++)
{
if ($ii == $page)
{
$elements[] = "<strong>$ii</strong>";
}
else
{
$elements[] = "<a href=\"?page=$ii\">$ii</a>";
}
}
if ($end < $pagemax)
{
$end += 1;
$elements[] = "<a href=\"?page=$end\">...</a>";
}
if ($page < $pagemax)
{
$suivant = $page + 1;
$elements[] = "<a href=\"?page=$suivant\">" . "Suivant" . "</a>";
}
$result = "<div class=\"pagenavigation\">" . join(" ", $elements) . "</div>";
}
return $result;
}
}
Implémentation en Javascript
// This is an extract of a more global class. Adjustments have to be made to be full functionnal
update:function(){
var start = ((this.current-1)/this.displayPage).toInt()*this.displayPage+1;
var end = start+this.displayPage-1>this.nbPage?this.nbPage:start+this.displayPage-1;
this.fathers.each(function(item,key){
var elements = [];
var a = null;
if(this.nbPage>1){
if (this.current != 1) {
a = new Element('a', {"href": 'javascript:void(0);'}).set('html', ' '+'Précédent'+' ');
a.addEvent("click",function(){this.set(this.current-1)}.bind(this));
elements.push(a);
a = new Element('a', {"href": 'javascript:void(0);'}).set('text', ' ... ');
a.addEvent("click",function(){this.set(start-1)}.bind(this));
elements.push(a);
}
for(var s = start;s<=end;s++){
if (s == this.current) {
a = new Element('strong').set('text', " "+s+" ");
}
else {
a = new Element('a', {"href": 'javascript:void(0);'}).set('text', " "+s+" ");
}
a.addEvent("click",function(ss){this.set(ss)}.bind(this,s));
elements.push(a);
}
if (this.current < this.nbPage) {
a = new Element('a', {"href": 'javascript:void(0);'}).set('text', ' ... ');
a.addEvent("click",(function(){this.set(end+1)}).bind(this));
elements.push(a);
a = new Element('a', {"href": 'javascript:void(0);'}).set('html', ' '+'Suivant'+' ');
a.addEvent("click",function(){this.set(this.current+1)}.bind(this));
elements.push(a);
}
}
item.empty();
item.adopt(elements);
}.bind(this));
}
Bonne pagination !
Franck Beulé
Chef de projet Agile, expert des technologies de l’Internet et en ergonomie du Web
 Mes conférences en vidéo
Mes conférences en vidéo


 Mots clés :
Mots clés : 
Et si la meilleure pagination était… pas de pagination, à l’instar de Google image ou d’autres sites qui génèrent des pages infinies au scroll ou avec des boutons en bas de page « voir les xx produits suivants » et chargements des images visibles uniquement… ?
J’ai abordé ce point dans le paragraphe consacré à Facebook qui peut s’appliquer également à Google images. Cela a des avantages, mais aussi des inconvénients.
Une excellente extension pour Firefox (existe aussi pour chrome) qui résoudra tous vos pb de « pagination » : Autopager (http://www.teesoft.info/)
Franck, je suis étonné que tu ne connaisses pas ça
Raf 😎
Bien sur que je connais Raph, mais l’objet de l’article est de parler d’ergonomie de la pagination pour un site, sans utiliser de plugin.
Je me permet juste d’avancer un point.
Parler d’ergonomie sans prendre en compte l’utilisateur c’est vraiment dommage.
D’autant que pour les sites comme google,amazone etc l’utilisateur n’aura jamais à aller a la page 9 sans avoir besoin de voir d’abord la 8 qui représente un contenu plus pertinent.
[…] REFERENCES Ergonomie des interfaces, Guide pratique – JF. Nogier, T. Bouillot, J. Leclerc http://blog.beule.fr/analyses-dexpert/lergonomie-et-la-pagination/ […]