20 Juil 2015
Le story mapping, comment ça marche, avec quels outils ?
Le story mapping est une technique que j’apprécie beaucoup. Il permet de définir, de manière macroscopique, le besoin utilisateur complet d’un produit à concevoir. Le principe consiste à définir les usages que les utilisateurs cible du produit auront et ainsi concevoir plus efficacement le bon produit et, avec le mécanisme des priorités, dans le bon ordre.

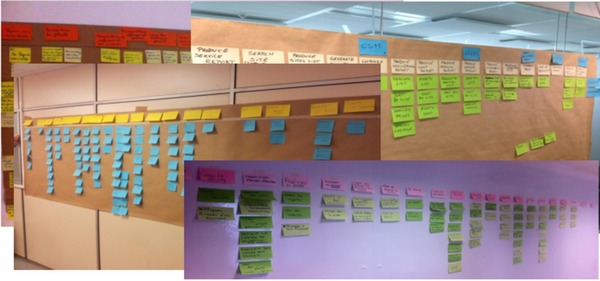
Il se construit à l’aide de Post-it sur un mur complet. L’impact visuel est énorme et permet à chacun de mieux comprendre les challenges que le projet doit surmonter et de partager une même vision de ce qu’il faut faire. Cette technique a également l’avantage d’être facile et rapide à mettre en oeuvre. Le rapport temps consacré / bénéfices est énorme. Cela permet surtout de tuer dans l’œuf de nombreuses discussions stériles sur ce que le produit devrait faire et ainsi gagner beaucoup de temps. Comment cela fonctionne ? Analyse.
La théorie expliquée en vidéo
Bien sur, en un petit paragraphe, je ne vous ai pas expliqué toutes les subtilités du Story Mapping. Alexandre Boutin, un coach agile reconnu basé à Grenoble a fait une présentation au Scrum day 2015 : « L’art du maniement des exigences agiles« . Il consacre la moitié de sa présentation à expliquer comment construire un Story Mapping et sa présentation est disponible en vidéo sur InfoQ. Si vous voulez comprendre rapidement comment cela fonctionne, regardez-là.
Utilisation en cas réel
Je viens de pratiquer le Story Mapping pour l’un de mes clients que j’accompagne en phase de lancement de projet. Un budget avait été établi. Une date de livraison à respecter également. Mais à lire tous les documents qui se sont échangés pour établir ce budget et cette date de livraison, il m’était impossible de définir ce qu’il y avait exactement à faire. Pendant trois jours, j’ai consulté l’ensemble des intervenants du projet et, au fil des discussions, j’ai construit mon Story Mapping. Me voilà maintenant avec un besoin décrit intégralement, du moins pour le périmètre prévu dans six mois. Certes, ce ne sont que des titres, mais cela a permis d’identifier 6 familles de fonctionnalités (features), 28 grosses fonctionnalités (Epic) et 183 fonctionnalités (Users stories). Connaissez-vous une autre technique qui permet d’initialiser son backlog aussi rapidement ? En plus, j’ai l’avantage d’avoir un Product Owner qui vient du client et qui a une bonne vision de ce qu’il veut et qui, en plus, est disponible. Cela va être un projet facile ! (ça ne résout pas les challenges techniques, c’est la définition du fonctionnel qui va être facile).
Un outil informatique
Jusqu’à aujourd’hui, j’étais peu enclin à inciter à l’utilisation du Story Mapping. Je l’évoque systématiquement dans mes formations Agiles mais je n’y consacre pas énormément de temps. La technique nécessite en effet des Post-it et un grand mur disponible. Aussi bizarre que cela puisse paraître, il n’est pas simple d’avoir un mur libre à disposition en entreprise. Ou alors, celui d’une salle de réunion, à utiliser pendant toute la durée de la réunion et à libérer ensuite. On peut donc facilement utiliser cette technique pour construire en groupe une vision projet, mais une fois la vision construire, il ne reste rien. Rien n’est disponible pour capitaliser dessus. Il n’y a pas d’outil informatique qui permet de construire un Story Mapping.
C’était vrai, jusqu’au jour où… je suis allé au Kanban day 2015. L’un des sponsors était la société Feature Map qui a créé un outil en ligne de Story Mapping : featuremap.co. La version d’essai est gratuite et permet de vraiment tester ce qu’on peut tirer d’un tel outil.
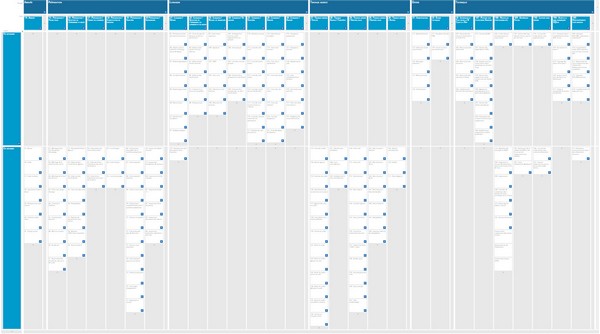
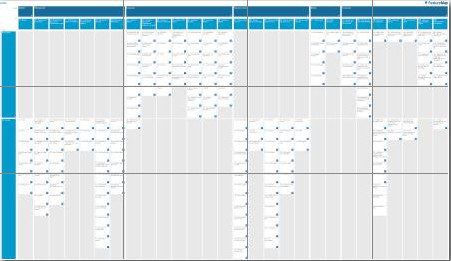
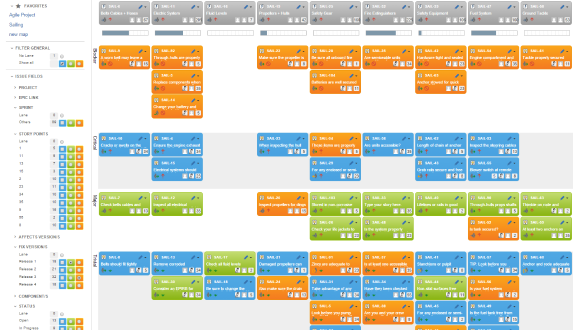
J’ai profité du projet dont j’ai parlé dans le paragraphe précédent pour expérimenter l’outil et je l’ai adopté. Il fait le boulot ! Autant vous dire qu’il a fallu que je remanie les colonnes de nombreuses fois, ce qui s’est fait d’un simple Drag&Drop avec l’outil. Cela aurait été beaucoup plus compliqué avec un mur de Post-it. Et voilà ce que donne le projet évoqué ci-avant après trois jours d’échanges :
En haut, en bleu foncé, les 6 familles de fonctionnalités. En dessous, en bleu plus clair, les 28 grosses fonctionnalités. Et en blanc, le 183 fonctionnalités. Horizontalement, deux zones de priorités : la version 1 à livrer dans 3 mois et la version 2 à livrer dans 6 mois. Vous voyez sur 180 des 183 fonctionnalités une petite coche bleu qui indique que la fonctionnalité est à faire. Les trois qui n’ont pas de coche restent à statuer. Au fil de l’avancement du projet, les coches changeront de couleur pour passer de En cours à Terminé. On peut donc voir visuellement l’avancement global du projet.
Le seul reproche que je puisse faire à cet outil, et je l’ai déjà remonté à son concepteur lors de sa présentation au Kanban day, c’est qu’il n’y a pas d’indicateurs d’avancement, quelque chose qui est pourtant très prisé par les managers !
L’outil offre un connecteur vers Jira et vers Trello. Vous pouvez ensuite gérer vos sprints avec ces outils.
Voir le Story Map
Là où les choses se compliquent, c’est lorsqu’on veut voir le Story Map. Alexandre Boutin raillait dans sa présentation l’utilité d’un outil informatique pour gérer un Story Map en raison des écrans informatiques qui sont trop petits. Et il a raison ! Sur mon portable de 14 pouces fourni par mon employeur, il faut scroller sans arrêt. C’est un enfer ! Je me suis résolu à construire le Story Map à la maison sur un écran 28 pouces. C’est mieux, mais ce n’est encore pas ça. Le scroll est toujours nécessaire. Peut-être avec un écran géant 4K ?
On ne peut pas construire collectivement un Story Map avec un outil informatique. On ne peut pas voir globalement un Story Map avec un outil informatique. L’obligation de zoomer donne le tournis. Mais l’outil informatique permet indéniablement de mettre au propre un Story Map construit avec d’autres moyens comme des Post-it et surtout l’outil informatique permet de garder dans la durée son Story Map, ce qui n’est pas possible en entreprise vu que les murs libres restent rares.
Imprimer le Story Map
Il reste à trouver un moyen pour voir collectivement le Story Map dans son ensemble. Pour cela, il suffit de l’imprimer ! Mais le problème reste entier, car que ce soit sur une feuille ou sur un écran, le Story Map reste illisible. Il faut donc l’imprimer sur plusieurs feuilles, mais ce n’est pas proposé par défaut par les pilotes d’imprimante.
L’outil FeatureMap permet d’exporter la map complète dans une image png de la taille qu’il faut pour contenir toute la map. Ensuite, vous pouvez utiliser l’outil en ligne Rasterbator qui permet, à partir de votre image, de créer un pdf de plusieurs pages A4 ou A3 afin d’avoir votre image plus grande que la taille d’une feuille de papier. L’outil idéal pour imprimer votre Story Map de la taille que vous voulez. Vous pourrez ainsi choisir la taille physique de votre map que vous voulez. Pour ma part, j’ai décidé de l’étaler sur 6 feuilles A3 et l’équipe s’en sert pour suivre le projet.
Petite astuce supplémentaire. L’ensemble des Stories et Epics ont été créés dans Jira. Le numéro de fiche Jira a été mis en préfixe du titre de chaque élément du Story Map. Cela permet à l’équipe de retrouver plus facilement une story dans Jira à partir du Story Map qui offre une vision globale du projet.
Un livre consacré au sujet
Si vous voulez compléter vos connaissances sur le Story Mapping, vous pouvez également lire le livre de Jeff Patton, son inventeur, User story mapping, chez O’Reilly. Il est en anglais. Une traduction française est prévue mais je n’ai pas de date connue.
Je n’ai plus qu’une chose à vous souhaiter : avoir l’occasion de mettre en pratique cette technique dans vos projets et ainsi découvrir le gain en visibilité sur ce qui doit être réalisé dans le projet.
Edit 13/11/2015
Un article de mise à jour à été publié le 13/11/2015 : Le Story Mapping de Jeff Patton en français
Un plugin Jira : Agile User Story Map
On vient de porter à ma connaissance un plugin Jira qui fait également du Story Mapping : Agile User Story Map. Il est édité par la société Bauer Information Technology et vous pouvez voir la documentation. Je ne l’ai pas encore testé donc je ne peux pas encore vous donner mon avis.
L’édition française du livre de Jeff Patton
Le livre de Jeff Patton mentionné plus tôt vient d’être traduit en français et vous pouvez dorénavant l’acheter sur Amazon.
Edit 13/11/2015 : Voir aussi l’article « Le Story Mapping de Jeff Patton en français ».
Franck Beulé
Coach Agile, expert des technologies de l’Internet et en ergonomie du Web
 Mes conférences en vidéo
Mes conférences en vidéo





 Mots clés :
Mots clés : 
Bel article !
Les Story Maps sont en effet un super outil mais tu pointes bien du doigt le problème de réussir à réserver de la place au mur.
Le tour des outils est très pratique, merci pour ça.
Envie bravo !
Merci. Tes compliments me vont droit au cœur.
Sympa ton article Franck, et merci pour la photo bien choisie 🙂
Lorsque les murs se font rares, ou qu’il n’y a qu’une salle de réunion disponible, j’utilise tout simplement du papier craft (grand rouleau marron) pour pouvoir déplacer le Story Mapping à l’issue de la réunion.
Pour ce qui est du suivi de l’avancement du projet sur le Story Mapping, et même si cela plait au manager, je ne suis pas convaincu de son intérêt. Pour moi la technique du Story Mapping permet surtout d’initialiser le projet rapidement … et surement pas de façon exhaustive au début du projet 😉
Article très sympa
Comme tu as pu le voir nous avons tenté de raconter l’histoire de l’intégration système à travers un diagramme et une méthode. Avec plusieurs leader de projet nous sommes à la recherche d’une méthode de représentation. Nous procédons par essais successifs sur différentes affaires dans des contextes très différents. Il y a déjà des résultats.
De mon côté, j’explore la capacité de faire un Story MAP hierarchique à 3 niveaux avec du repliement graphique. J’ai déjà une solution exploitable avec un écran géant, le lien avec JIRA parait réalisable assez facilement donc on est pas si loin !!! Il faut oublier VISIO, l’outils n’est pas adapté.
Il faut se tourner vers le xml graphique et penser dépendances fonctionnelles / Logiques / Physiques / Contrainte planning en même temps. En procédant par tous les axes et par itération on arrive à faire du storie mapping à l’image du modèle système. Au final, seule une équipe d’ingénieur est capable de cette intelligence mais un bon outils visuel parait être une solution pour étudier toutes les alternatives et choisir la meilleure.
Merci pour cet article intéressant, sujet à suivre
Merci pour ces feedback positifs.